

Jup Brand Assets
A Synthesis of the Jupiter Brand
The Jupiter brand kit simplifies the original complex UI/UX system, distilling it into its most universal and usable assets. This transformation turns the kit into a versatile creative tool, making it accessible to a broader audience. By focusing on core elements, it empowers users to create and innovate with ease, regardless of their technical expertise.
Accelerate Co-Creation
These assets give the community the tools to contribute and collaborate effectively. By simplifying its complex UI/UX system into universally usable and downloadable assets, it empowers users to innovate and share their ideas. This approach values community contributions, fostering a dynamic and inclusive environment where creativity and collaboration thrive.
Design Files
Unlock the full potential of your creativity with our Webflow Cloneable of the entire Jup.Eco website in addition to Figma files, designed to make the Jupiter brand kit accessible and versatile. Our streamlined kit provides the community with essential tools to contribute and collaborate effectively. Head to the "Design Files" tab and get started.
Colors & gradiants
Click on any color or gradient swatch labeled “Tap to Copy” to copy its hex code or gradient CSS to your clipboard. Paste the copied code directly into your design software or code editor to use the selected color or gradient. This brand kit provides ready-to-use color codes and gradient styles to ensure consistency in your projects.
Logos & Marks
Click the clipboard icon in the top right of each logo to copy the SVG code, then paste it into your design software or codebase. SVGs are scalable vector graphics that maintain quality at any size and are ideal for web and design use. Download PNGs or SVGs directly by clicking the respective download buttons for use in various applications or download the full logopack with the button in the top right of each section.
Typeface & fonts
Click the clipboard icon in the top right of each logo to copy the SVG code, then paste it into your design software or codebase. SVGs are scalable vector graphics that maintain quality at any size and are ideal for web and design use. Download PNGs or SVGs directly by clicking the respective download buttons for use in various applications or download the full logopack with the button in the top right of each section.
Syne is a versatile display font with a unique feature: As you increase the font weight, the font also becomes wider. This provides heavy visual impact in graphic design, UI/UX, and videography. However, Syne should never be used for long-form written content, only headings and display. Inter should be used in all instances where content wraps
Additionally, all numbers must use Inter rather than Syne.
Inter is Jupiter's core font family — carefully crafted & designed for computer screens and ease-of-readability. Inter is an open-source font family available through Google fonts, we utilize the variable version of Inter to maximize flexibility. It is used in all Jupiter related products.
Weight: Extra bold / 800, all caps
size: 56PX / 3.5rem
Line height: 90%
Tracking: -2%
Heading two
Weight: Extra bold / 800, all caps
size: 32PX / 2rem
Line height: 110%
Tracking: -2%
Heading Three
Weight: Bold / 700, All Caps
size: 24PX / 1.5 REM
Line height: 125%
Weight: Normal or Bold
size: 24px / 1.5rem
Line height: 150%
Weight: Normal or Bold
size: 20px / 1.25rem
Line height: 150%
Weight: Normal or Bold
size: 16px / 1rem
Line height: 150%
Weight: Normal or Bold
size: 14PX / 0.875rem
Line height: 150%
Paragraph: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Weight: Normal
size: 16px / 1rem
Line height: 150%
Usage examples
Weight: bold / 700
size: 72PX / 4.5rem
Line height: 120%
Tracking: -2%
Weight: Normal
size: 60px / 3.75rem
Line height: 120%
Tracking: -2%
Weight: Semibold / 600
size: 48PX / 3 REM
Line height: 130%
Weight: Normal
size: 24px / 1.5rem
Line height: 150%
Weight: Normal
size: 20px / 1.25rem
Line height: 150%
Weight: Normal
size: 16px / 1rem
Line height: 150%
Paragraph: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
Weight: Normal
size: 16px / 1rem
Line height: 150%
Usage examples
Create, unhindered
Generate dreams
The DAO's dedicated prompt has generated virtually every single image on this website in addition to thousands more across X, Discord, and Jup Research. It is an integral part of the Jupiter DAO brand.
You can generate equally fantastical dreamscapes as easily as copy + paste.
Prompts & Images
Below you'll find a simplified and curated guide complete with copy-able prompts, images, and much more.
Modify existing images or dream up your own scenario, the sky isn't the limit: Go all the way into space.
Become a Midjourney Pro
The guide below is a condensed version of the Midjourney documentation.
DAO Specific Resources
The DAO itself has a personalized prompt. The below example uses ‘a cat astronaut’ but you can swap it out with any descriptors:
70's sci-fi illustration of a cat astronaut in the style of Roger Dean, Bruce Pennington, Tim White, Chris Moore, Paul Lehr, Chris Foss, and John Harris, teal, light green, seafoam, cyan

What are good skills to work on?:
- Learning Descriptors
- Learning Stylessome text
- Learning how to photobash
- Knowing the vocabulary of art
Descriptors
A must-learn
In Midjourney, descriptors are key terms like emotions, time periods, and colors that shape the outcome of generated images. Mastering the use of these descriptors allows you to guide the AI in producing more accurate and varied visual results based on your vision.
Prompt: an illustration of a <time period> astronaut cat


Parameters
These can be used to meaningfully change how a prompt generates something. Add these at the end of a prompt.
Aspect Ratio:
the --ar changes the width-to-height ratio of the image. It is represented by 2 numbers, ex: 5:2

the Chaos parameter:
The --c parameter influences how different the 4 generated images are. High values produce more varied results, and lower values are more similar. The range is from 0-100 with the default being 0.


Character Reference:
You can create images referencing specific characters using –cref URL
- The character weight or –cw parameter sets the strength from 0-100. –cw 0 focuses on the face only, with higher values using face, hair clothing, etc.
- You can maintain a consistent style as well by adding in the –sref parameter, more on this later.




The NO parameter:
This parameter tells midjourney what to exclude.


The Quality parameter:
The –q parameter changes how much detail to give an image. It defaults to 1, but goes up to 2.


The Repeat parameter:
The –r parameter runs multiple jobs at once. Accepts between 2-4 for basic subscribers
Style reference:
Used by calling --sref URL
- You can use more than 1 image as a style reference at a time: –sref URL1 URL2 URL3
- You can also use a random midjourny style with –sref random


Style Weight:
- se --sw to set the severity of a stylization when using an –sref. Accepts values from 0-1000 with 100 as the default
- When using multiple style references, you can assign them different weights --sref URL1::2 URL2::1 URL3::1



Style reference seeds:
- Whenever you do -sref random you will notice there is a number that comes up. You can use that number in future style references to prompt images in that specific style.
- You can blend sref codes together: ie –sref 123 456
- You can blend an sref code with an image -sref 123 URL
- And of course you can add weight to sref codes –sref 123::2 456::1


Stylize:
the –s parameter influences how artistic the image is. Higher values are more artistic but may not adhere to the prompt as strongly. The default is 100 but it accepts 0-1000


Tile:
the –tile parameter creates an image that can be repeated seamlessly to create a pattern for fabrics, wallpapers or banners.
illustration of space and stars --tile

Weird:
The –w parameter determines how unusual something is compared to previous midjourney generations. It accepts 0-3000 and the default is 0.


Vary region
Edit and correct images
In Midjourney, the “Vary Region” feature allows you to keep most of an image static while selecting a specific area to change. You can use this repeatedly to tweak certain sections without altering the rest of the image. This tool becomes even more powerful when combined with the Remix mode, where you can introduce a brand new prompt that modifies the selected area while maintaining consistency with the original image. For best results, use a large selection and be very specific in your description to ensure the changes align with your vision. Additionally, tools like --cref can refine these variations further, and you can combine this with photobashing techniques or image weights to guide the AI in producing a highly customized result.
Prompt: 70's sci-fi illustration of an astronaut cat in the style of Roger Dean, Bruce Pennington, Tim White, Chris Moore, Paul Lehr, Chris Foss, and John Harris, teal, light green, seafoam, cyan



You can reference a specific entity or image with a --cref(more on this later).
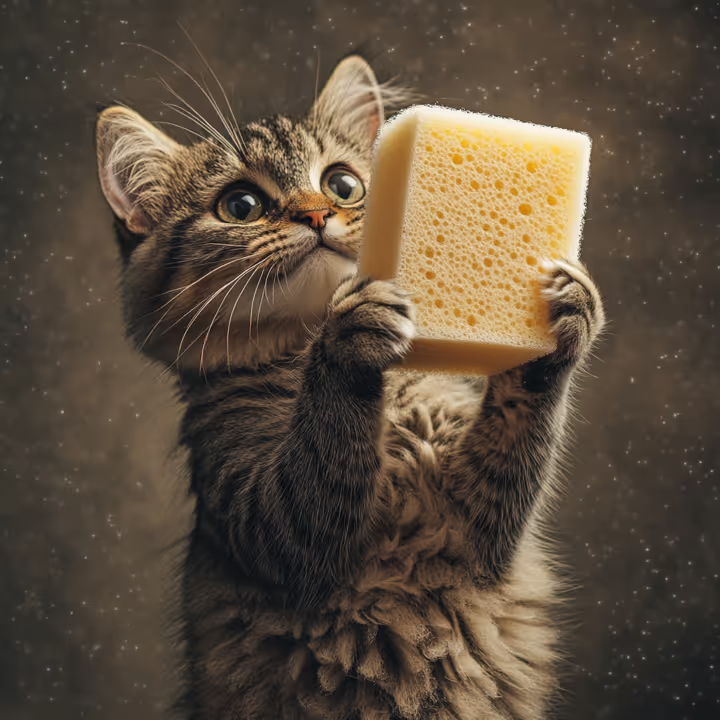
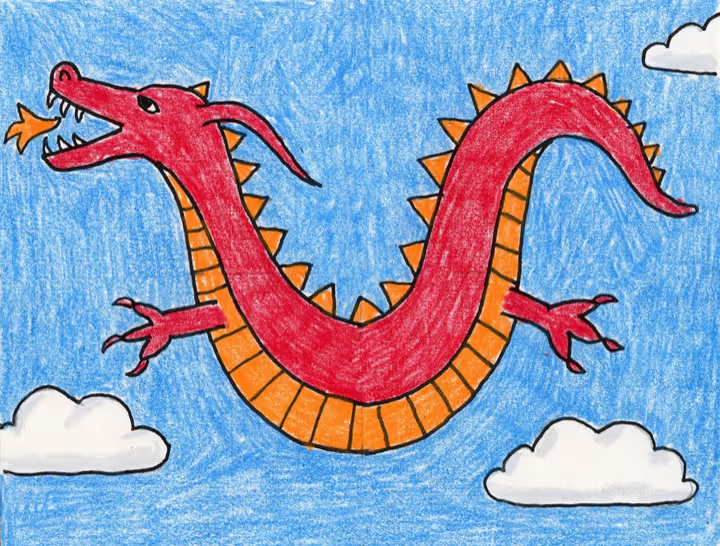
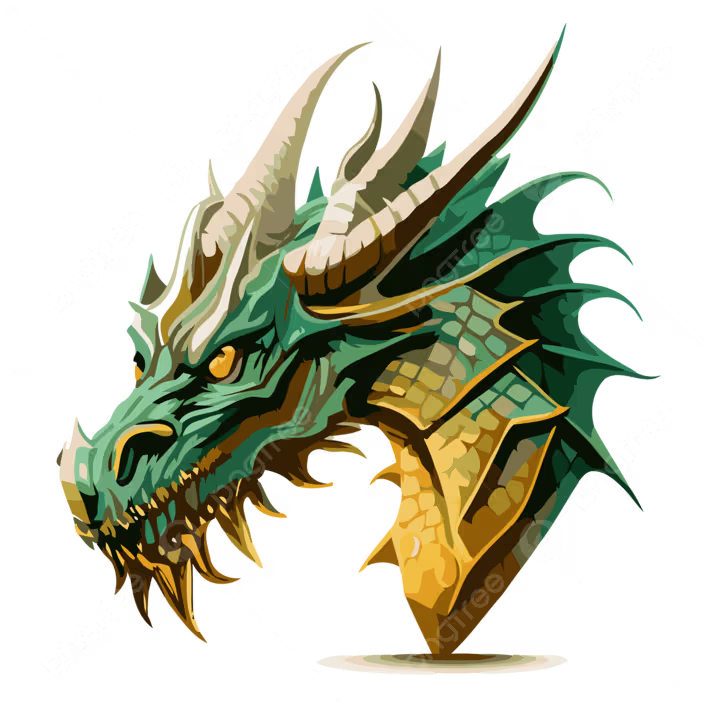
In the below example we swap a sponge with a specific dragon image.




You can paste images into your prompt and use them in 2 main ways:
- Using a single image as a reference point with text
- Blend multiple images together with(or without) text.
Image weight
How to weight and bash photos
In Midjourney, the --iw (image weight) option lets you control how much influence an image has compared to your text description, allowing you to decide whether the image or text plays a bigger role in shaping the final result. Photobashing complements this by letting you combine elements from different images into a rough composite of your vision, which you can use as a reference. By adjusting image weight and using photobashed references, you can achieve a more precise and tailored outcome that aligns with your unique concept.
A snake-cat
You can use --iw to adjust the importance of the image vs the text. Higher values mean the image has more impact. It ranges from 0-3 with the default value at 1.
- You can assign weights to each image if using multiple
- Prompt: URL1::2 URL2::0.75



- You can get closer to what you want by photobashing an image first. This means to do a rough overlay of its component parts.
- Imagine you want a specific dragon head on a specific car. You can photobash it and reference it to generate the image.




versions
Midjourney offers different versions of its model, each tailored to create unique styles and outcomes. By choosing a specific version, you can influence the look and feel of the generated images, whether you’re aiming for realism, artistic flair, or something in between. These versions give you control over the final output, allowing you to experiment and find the best fit for your creative vision.



Misc Items:
Whether adding text to graphics, reframing an image, or creating mockups, this section will level up your Midjourney generations.
Adding Text:
You can use double quotation marks (“) around words or phrases to specify text you want to have appear in your image.

Custom Zoom:
You can use double quotation marks (“) around words or phrases to specify text you want to have appear in your image.


Webflow Cloneable
Want to learn Webflow? The entire Jup.Eco website is fully available for you to clone in Webflow, experiment, build, and pick it apart. View it below by clicking "Open in Webflow" or "Clone" to copy it to your account.
Do you FOllow the DAO?
For the latest updates and information, follow the DAO on X.